Add Amazing Animations To Your Website With Lottie Widget
Improve your site’s engagement and user experience and add that ‘WOW’ effect to your sites using the Lottie integration.

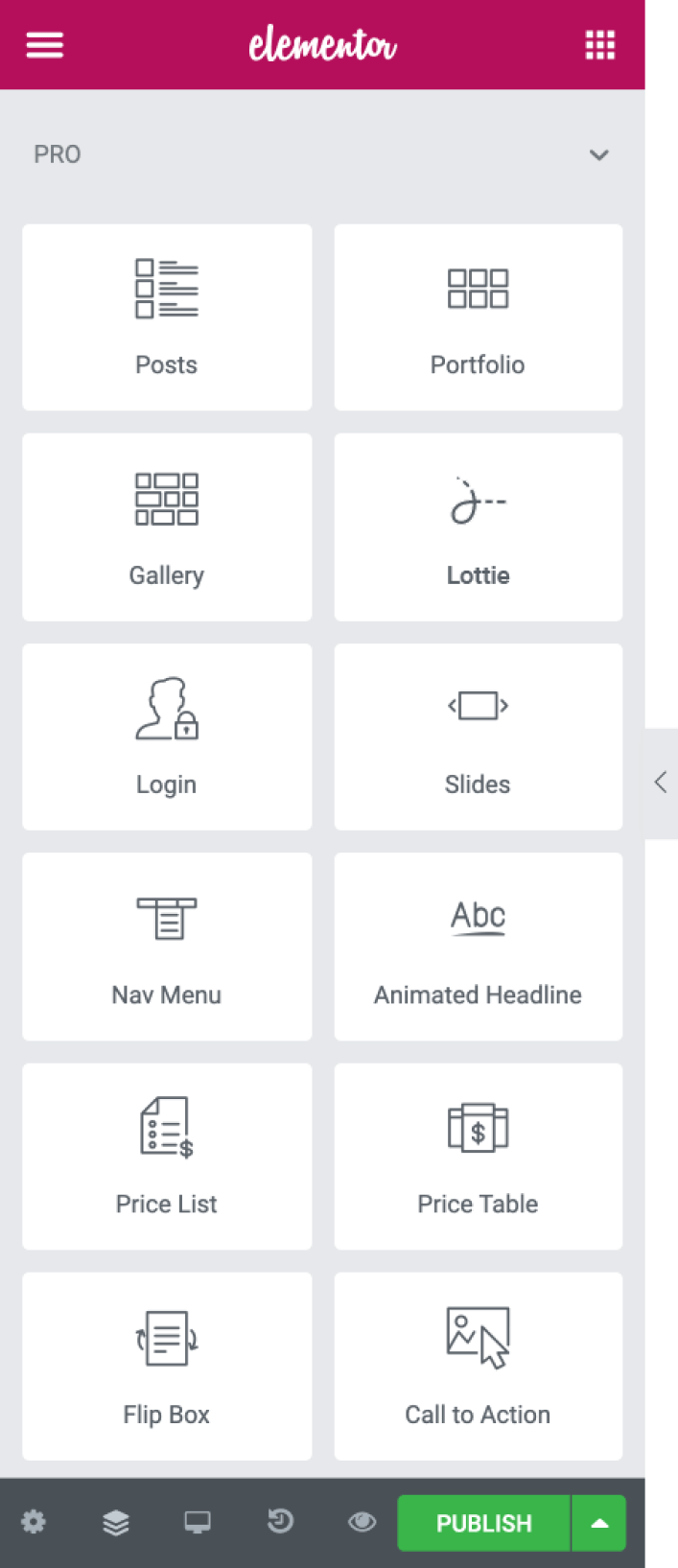
Add Lottie Animations Without Code
Shorten your animation workflow by eliminating the need for setup and coding


Enhance Your Content Strategy and Brand Messaging
Choose the perfect animation to communicate your brand’s story
Adjust Any Animation For Your Site Design
Have the freedom to select any animation you need and set its dimensions and behavior


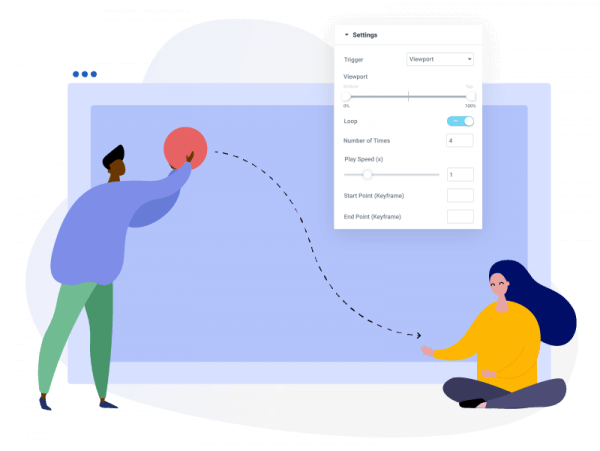
Trigger Your Animation Based on User Interaction
Choose between a variety of behaviors that trigger animations, such as viewport, scroll, hover and click
Quickly Upload Any Lottie Animation
Pick from a huge variety of pre-made Lottie animations available on Lottiefiles.com

Watch Our Step by Step Tutorial
Advanced Options

Explore Special Lottie Behaviors
The Lottie widget offers many settings and controls for customizing your animation, including reverse play and loop

Create Animations for Mobile Devices
Add versatile, responsive animations that work on every browser and device

Upload Your Own Original Animation
Create your own Lottie animation using After Effects and Bodymovin
See What Our Users Are Saying
WordPress here I come!"

Enhance Your Website with Lottie Widget
Get all your plugins in one tool with Elementor Pro