Keep Things Moving
Create responsive animations and interactions that come to life when the user scrolls through the page.
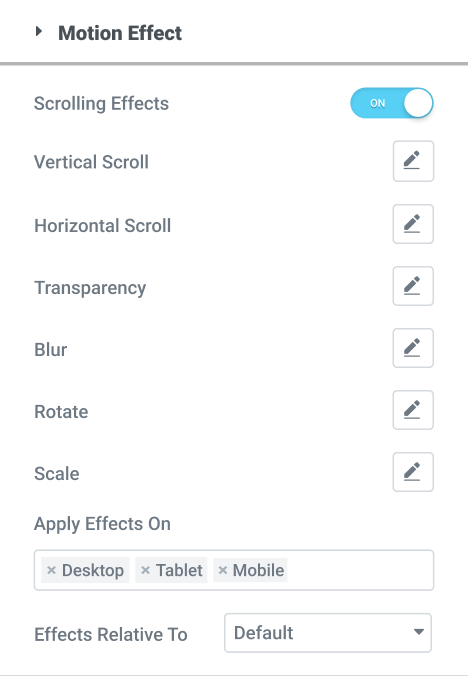
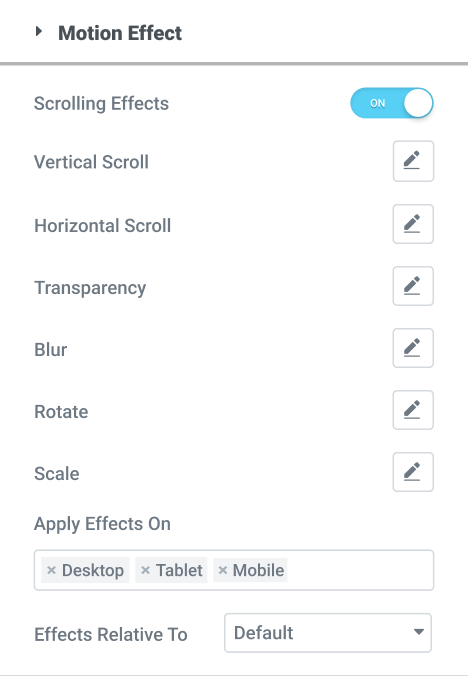
Scrolling Effects


Design without limits / Add beautiful animations and transitions to your website / Design built-in motion effects capabilities / No external libraries or custom code required.




Elementor is the leading website builder platform for professionals on WordPress. Elementor serves web professionals, including developers, designers and marketers, and boasts a new website created every 10 seconds on its platform.
By entering your email, you agree to our
Terms & Conditions and Privacy Policy.
© Elementor. All rights reserved